AÑO 2014
TEMÁTICA PRIMER PERIODO.
1. SISTEMA INFORMÁTICO
AÑO 2014
PRIMER PERIODO
CUARTO PERIODO
SEPTIEMBRE 5
:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
TALLER UNO

GIMP 2.8
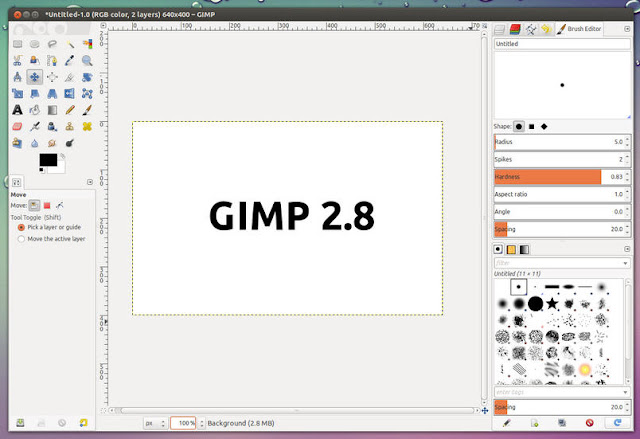
PARTES DE UNA VENTANA DE GIMP

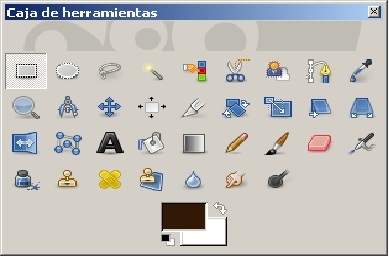
CAJA DE HERRAMIENTAS
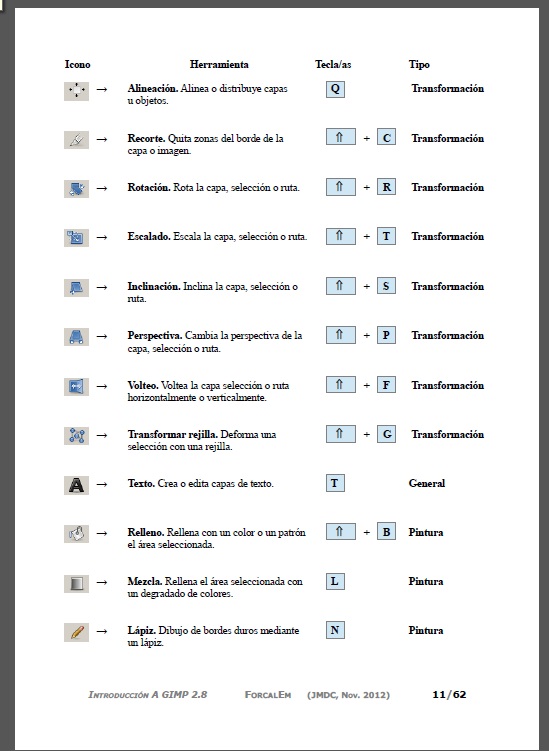
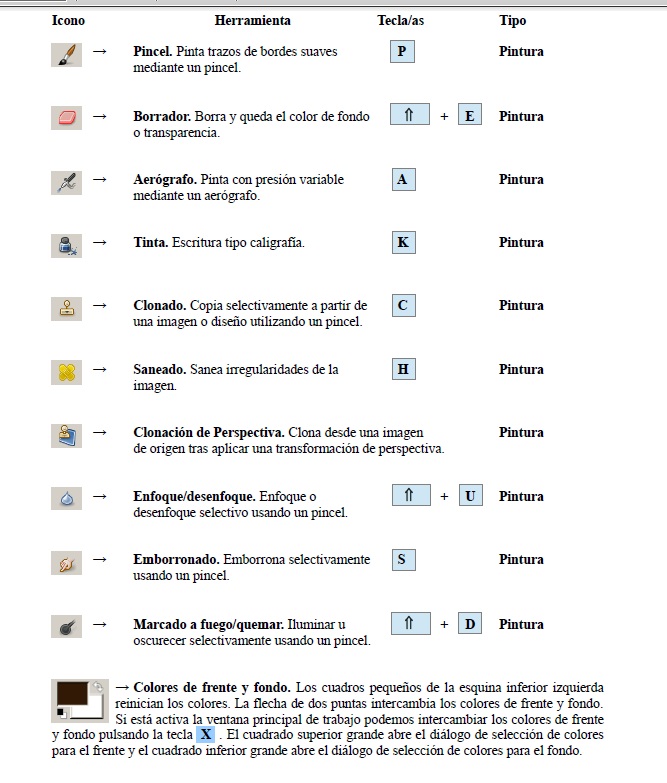
Icono Herramienta Tecla/as Tipo
INSTALE GIMP DESDE EL SIGUIENTE LINK
http://www.atareao.es/ubuntu/probando-las-nuevas-caracteristicas-de-gimp-2-8/
:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
PROYECTO DE WINDOWS MOVIE MAKER
5. Se puede crear o editar en movie maker o en otro programa que maneje el estudiante, SE LE RECOMIENDA QUE LO PESENTE COMO PELÍCULA.
6. Se presentan 3 películas : himno del colegio , Himno de Bogotá e Himno Nacional
7. Cada película debe llevar imágenes, clip de vídeos , la música y letra de cada himno.
8. Los vídeos van editados en forma de karaoke
9. Las imágenes, las fotos y los clips de vídeo deben ser actuales, no bajados de internet (colegio) y no copiados a los compañeros.
11.Para la PRÓXIMA CLASE se debe presentar el trabajo ya terminado. Se recogen los CDS.
________________________________________________________
WINDOWS MOVIE MAKER
Windows Movie Maker es una característica de Windows Vista que permite crear presentaciones y vídeos caseros en el equipo y completarlos con títulos, transiciones, efectos, música e incluso con una narración para conseguir un aspecto profesional. Y cuando esté preparado, podrá usar Windows Movie Maker para publicar su vídeo y compartirlo con amigos y familiares.
Importar archivos de vídeo, imágenes y audio
Puede importar archivos con las siguientes extensiones de nombre de archivo en Windows Movie Maker para utilizarlos en el proyecto:
WINDOWS LIVE MOVIE MAKER

TERCER PERIODO
FECHA 8 JULIO DE 2013
_________________________________________________________
FECHA: 20 DE ENERO
1. SISTEMA INFORMÁTICO
El computador, funcionamiento y partes
Crear y manejar archivos
2.INTERNET Y COMUNICACION
- CORREO ELECTRÓNICO
- MANEJO DE LA INTERNET. EXPLORADORES WEB Y NAVEGADORES
3. CULTURA INFORMÁTICA: LAS TIC
4. CONVIVENCIA: Normas de comportamiento (trabajo en equipo) y mantenimiento de la sala.
5. TECNOLOGÍA: conceptos básicos.
6. LÚDICA Y RECREACIÓN: Juegos
___________________________________________________________________
AÑO 2014
PRIMER PERIODO
CUARTO PERIODO
SEPTIEMBRE 5
TEMÁTICA
1.
SISTEMA INFORMÁTICO
·
Presentador multimedia: Diseño
grafico. Gimp. Photoshop
·
Hojas de cálculo: Partes, funciones, formato. Elementos de una
hoja de cálculo. Desplazamiento y operaciones básicas con celdas, hojas, filas
y columnas, Formato y operaciones con
formulas.
·
Mapas conceptuales: Elaboración en el software adecuado
·
Internet: - Correo electrónico,
archivos adjuntos
·
Diseño De Proyectos: Socialización proyecto final
2.
COMPUTADOR: hardware, clases y
funcionamiento
3.
TECNOLOGÍA: Características y
funcionamiento de algunos artefactos
4.
CONVIVENCIA: Normas de
comportamiento (trabajo en equipo) y mantenimiento de la sala. • .Trabajo en
equipo
5 .
LÚDICA Y RECREACIÓN : Juegos
DESEMPEÑO
Socializa proyectos
interdisciplinarios utilizando los
diferentes recursos multimediales, apropiándose de NTICs, y los recursos informáticos .
PROCESOS
GENERALES DE PENSAMIENTO
Conoce, Infiere, identifica, aplica, crea, evalúa.
El estudiante recuerda y reconoce
información e ideas además de principios aproximadamente en la misma forma en
que los aprendió.
El estudiante esclarece, comprende o
interpreta información con base a
conocimiento previo.
El estudiante selecciona, transfiere, y
utiliza datos y principios para completar una tarea o solucionar un problem
El estudiante valora, evalúa o critica con base a estándares y criterios específicos.
EVALUACIÓN
HETEROEVALUACION Y OBSERVACIÓN CONTINUA
EN :
§
Ejercicios
prácticos en el computador teniendo en cuenta el seguimiento de instrucciones
§ Actitud, participación activa y asistencia a clase.
§ Elaboración y sustentación de consultas y proyectos.
§ Cumplimiento de las normas de mantenimiento y manejo de la sala de
informática.
§
Talleres
de aplicación.
§ Presentación del cuaderno de cultura informática.
§ Autoevaluación, heteroevalucion
y coevalucion
:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
TALLER UNO
GIMP 2.8
GIMP es la alternativa libre y gratuita a Photoshop, una potente y completa herramienta para dibujo y diseño gráfico, compatible con diferentes sistemas.
GIMP es una herramienta de manipulación fotográfica multiplataforma. GIMP es un acrónimo de GNUImage Manipulation Program. En GIMP se pueden realizar todo tipo de tareas de manipulación de imágenes, incluyendo retoque fotográfico, composición de imágenes y creación de imágenes
Propiedades y capacidades de GIMP
- Surtido completo de herramientas de pintura incluyendo pincel, un lápiz, un aerógrafo, clonado, etc.
- Gestión de la memoria de mosaico, así que el tamaño de la imagen lo limita sólo el espacio disponible en el disco
- Muestreo de sub-píxel para todas las herramientas de pintura para obtener un anti-dentado de alta calidad
- Asistencia completa del canal alfa para trabajar con transparencia
- Capas y canales
- Una base de datos de procedimientos para llamar a funciones internas del GIMP desde programas externos como Script-Fu
- Capacidades de guionado avanzadas
- Múltiples deshacer/rehacer (limitado sólo por el espacio en disco)
- Herramientas de transformación incluyendo rotar, escalar, inclinar y voltear
- Los formatos de archivo soportados incluyen GIF, JPEG, PNG, XPM, TIFF, TGA, MPEG, PS, PDF, PCX, BMP y muchos otros
- Herramientas de selección incluyendo rectangular, elíptica, libre, difusa, bézier y tijeras inteligente
- Complementos que permiten agregar fácilmente nuevos formatos de archivo y nuevos filtros de efectos.
BIBLIOGRAFÍA
PARTES DE UNA VENTANA DE GIMP

CAJA DE HERRAMIENTAS
Icono Herramienta Tecla/as Tipo
INSTALE GIMP DESDE EL SIGUIENTE LINK
http://www.atareao.es/ubuntu/probando-las-nuevas-caracteristicas-de-gimp-2-8/
:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
PROYECTO DE WINDOWS MOVIE MAKER
- Ingresar a internet , descargar un tutorial o manual de movie maker. Leer cuidadosamente el documento
- Ingresar a YOUTUBE y seguir los tutoriales que allí se publiquen.
PASOS A SEGUIR
4 .El PELÍCULA debe ser creado por cada uno de los estudiantes, debe llevar los créditos al final. Los proyectos son individuales, se entrega en el CD, marcado con apellidos nombres, curso. En el mismo CD van los tres himnos.
1. En la USB en un CD WR, cree una carpeta por cada himno, que lleve como nombre película_ colegio, peliculabogota y pelicula colombia) y dentro de cada una de ellas, una carpeta que se llame medios, allí se guardan las imágenes, los clip de vídeos, fotos, música y letra de cada himno.
2.Los vídeos deben guardarse como archivos de movie maker (PROYECTOS) y finalmente como películas guardados en la carpeta correspondiente.
3. NO OLVIDAR QUE AL FINALIZAR CADA PROYECTO SE DEBE GUARDAR INMEDIATAMANTE COMO PELÍCULA, DE LO CONTRARIO SE TENDRA PROBLEMAS CON LA PELÍCULA AL SER PRESENTADA A LA DOCENTE.
5. Se puede crear o editar en movie maker o en otro programa que maneje el estudiante, SE LE RECOMIENDA QUE LO PESENTE COMO PELÍCULA.
6. Se presentan 3 películas : himno del colegio , Himno de Bogotá e Himno Nacional
7. Cada película debe llevar imágenes, clip de vídeos , la música y letra de cada himno.
8. Los vídeos van editados en forma de karaoke
9. Las imágenes, las fotos y los clips de vídeo deben ser actuales, no bajados de internet (colegio) y no copiados a los compañeros.
10. En el mismo CD traer la animación de Power Point. juego o de tema libre.
11.Para la PRÓXIMA CLASE se debe presentar el trabajo ya terminado. Se recogen los CDS.
EL ANTERIOR TRABAJO DARÁ LA NOTA DEL TERCER PERIODO CON UN VALOR DEL 50% . SI SE COMPRUEBA FALSEDAD, LA CALIFICACIÓN SERA MUY BAJA, SE HARÁ LA CORRESPONDIENTE ANOTACIÓN EN EL OBSERVADOR CON CITACION A PADRES DE FAMILIA. NO SE PUEDE DESCARGAR DE YOUTUBE
________________________________________________________
WINDOWS MOVIE MAKER
Windows Movie Maker es una característica de Windows Vista que permite crear presentaciones y vídeos caseros en el equipo y completarlos con títulos, transiciones, efectos, música e incluso con una narración para conseguir un aspecto profesional. Y cuando esté preparado, podrá usar Windows Movie Maker para publicar su vídeo y compartirlo con amigos y familiares.
Windows Movie Maker está dividido en tres áreas principales: los paneles, el guión gráfico o la escala de tiempo, y el monitor de vista previa.
Importar archivos de vídeo, imágenes y audio
Puede importar archivos con las siguientes extensiones de nombre de archivo en Windows Movie Maker para utilizarlos en el proyecto:
- Archivos de vídeo: .asf, .avi, .dvr-ms, .m1v, .mp2, .mp2v, .mpe, .mpeg, .mpg, .mpv2, .wm y .wmv
- Archivos de audio: .aif, .aifc, .aiff .asf, .au, .mp2, .mp3, .mpa, .snd, .wav y .wma
- Archivos de imágenes: .bmp, .dib, .emf, .gif, .jfif, .jpe, .jpeg, .jpg, .png, .tif, .tiff y .wmf
WINDOWS LIVE MOVIE MAKER

TERCER PERIODO
FECHA 8 JULIO DE 2013
META GENERAL
El estudiante estará en
capacidad de utilizar los diferentes recursos multimediales de tipo
audiovisual que están a su alcance (imágenes, fotografías, audio, video,
animaciones, etc) en la creación de videos sencillos . Comprende el impacto de esta
tecnología en la sociedad contemporánea.
CONTENIDOS
1.
SISTEMA
INFORMÁTICO
·
Presentador
multimedia: Creación y edición de videos
sobre la temática propuesta: himnos y tecnología.
·
Mapas
conceptuales: Elaboración en el software
adecuado
·
Internet:
o Formatos multimedia que acepta un navegador de Internet, o Estructura de una
dirección de Internet. o Principales subdominios de organización (com, edu,
org, etc) y de país de origen (co, uk, es, ar, etc)
2.
COMPUTADOR: El procesador y la tarjeta madre,
• Dispositivos de almacenamiento y multimedia. Delitos informáticos
3.
TECNOLOGÍA:
Máquinas simples y herramientas. Técnicas para el diseño de artefactos.
Palancas , ruedas y plano inclinado
4.
CONVIVENCIA:
Normas de comportamiento (trabajo en equipo) y mantenimiento de la sala.
Trabajo en equipo
5. LÚDICA Y RECREACIÓN: Juegos
ESTRATEGIAS PEDAGÓGICAS
§ Manejo Del Blog
De La Asignatura
§ Guías de manejo
de software
§ Conformación de
equipos de trabajo.
§ Elaboración de proyectos creativos, en
los que involucre la informática como herramienta para la comprensión de los
temas y su aplicación en otras áreas.
§ Ejercicios
prácticos.Manejo del cuaderno de cultura informática
EVALUACIÓN
§ Actitud,
participación activa y asistencia a clase.
§ Elaboración y
sustentación de consultas y proyectos.
§ Cumplimiento de
las normas de mantenimiento y manejo de la sala de informática.
§ Ejercicios prácticos en el computador
teniendo en cuenta el seguimiento de instrucciones
§ Talleres de aplicación.
§ Presentación
del cuaderno de cultura informática.
- Autoevaluación, heteroevalucion y coevalucion
COMPROMISOS DE ESTUDIANTES
COLEGIO CASTILLA IED
PEI: ”Comunicación, liderazgo y pensamiento
empresarial: Ejes del Proyecto de Vida”
NOMBRE:
____________________________________ AREA:
_____________________ CURSO: _________ AÑO: _________
DIMENSIONES
|
I PERIODO
|
II PERIODO
|
III PERIODO
|
IV PERIODO
|
|
SER – ACTITUD Y CONVIVENCIA
En mi actuar me
identifico con los valores institucionales: respeto, responsabilidad,
honradez, justicia, sociabilidad y disciplina.
|
|||||
SABER – DESARROLLO DE LOS PROCESOS COGNITIVOS
Reviso, analizo y evalúo
los resultados obtenidos, identificando progresos y dificultades para
implementar planes de mejoramiento.
|
|||||
HACER – APLICACIÓN EN CONTEXTO
Vivencio los
valores institucionales y aplico los procesos cognitivos en contexto.
|
|||||
JUICIO VALORATIVO FINAL
Cada aspecto se evalúa
de 1.0 a 5.0 y luego se promedia para obtener la nota definitiva.
|
|||||
ASPECTOS
POSITIVOS EN EL DESEMPEÑO
|
I
PERIODO:_______________________________________________________________________________
II PERIODO:______________________________________________________________________________
III
PERIODO:______________________________________________________________________________
IV
PERIODO:______________________________________________________________________________
|
||||
ASPECTOS
POR MEJORAR EN EL SIGUIENTE PERIODO
|
I
PERIODO:_______________________________________________________________________________
II
PERIODO:______________________________________________________________________________
III PERIODO:______________________________________________________________________________
IV
PERIODO:______________________________________________________________________________
|
||||
MULTIMEDIA
OBJETIVOS:
Al finalizar el periodo el estudiante estará en capacidad de identificar, analizar y aplicar los diferentes recursos multimediales para mejorar los trabajos académicos y personales.
TALLER UNO MULTIMEDIA
A través de una presentación en prezi, desarrolle las siguientes temáticas
- Definición de multimedia .
- Definir cada uno de los siguientes recursos multimediales como: imagenes, fotografía, audio, video, animaciones, música y otros.
- Diferencia entre imagenes vectoriales e imagenes de mapa de bits Expliquelas
- Características de los formatos gráficos mas utilizadas: .jpeg, .gif, .bmp, .png.
Ingrese a prezi, hágase usuario; lea el manual de utilización y a continuación elabore una presentación con el taller que ya ha sido desarrollado en el cuaderno.
Entregue el taller y la presentacion; obtendras una nota de uno a cinco en cada uno, según la calidad del trabajo
TEMÁTICA SEGUNDO PERIODO
META GENERAL DEL ÁREA
El estudiante estará en capacidad de comprender y aplicar los conceptos teóricos básicos de multimedia, Internet y otros programas, en la elaboración de proyectos sencillos para afianzar los conocimientos dados en clase.
CONTENIDOS
1. SISTEMA INFORMÁTICO
• Manejo del teclado: Digitación, Conocer y utilizar comandos rápidos del teclado. .
• Elementos básicos de multimedia
• Presentador de multimedia: Diseño manejo de presentaciones online
• Internet: Manejo del correo electrónico y discos virtuales. Buscadores generales, temáticos y multibuscadores. Manejo del blog.
• Diseño de proyectos: Organización y elaboración de anteproyecto (periódico virtual)
2. COMPUTADOR: Software, clases, sistemas operativos
3. TECNOLOGÍA: Máquinas y materiales.
4. CONVIVENCIA: Normas de comportamiento y mantenimiento de la sala. Trabajo en equipo.
5. LÚDICA Y RECREACIÓN: Juegos
EVALUACIÓN
Se tendrá en cuenta:
Ejercicios prácticos en el computador teniendo en cuenta el seguimiento de instrucciones
Actitud, participación activa y asistencia a clase.
Elaboración y sustentación de consultas y proyectos.
Cumplimiento de las normas de mantenimiento y manejo de la sala de informática.
Talleres de aplicación.
Presentación del cuaderno de cultura informática.
Autoevaluación, heteroevalucion y coevalucion
_________________________________________________________________________________
TEMÁTICA PRIMER PERIODO
SISTEMA INFORMÁTICO
INTERNET: Creación de blog. Buscadores y correos
MULTIMEDIA: Diseño de proyectos (Organización y elaboración de proyecto de clase). Manejo de presentaciones en línea.
EL COMPUTADOR: Hardware y Software.Dispositivos de entrada
Manejo del teclado y mouse, Normas básicas de ergonomía
2. TECNOLOGÍA: Conceptos básicos
3. CONVIVENCIA: Normas de comportamiento y mantenimiento de la sala. Trabajo en equipo
4. LÚDICA Y RECREACIÓN: Juegos
LABORATORIO DOS
FECHA: _________________________________
OBJETIVO
El estudiante estará en capacidad de reconocer y manejar adecuadamente el teclado utilizando las diferentes técnicas de manejo y posición de los dedos.
MATERIALES:
Cuaderno, compuadores e internet
ACTIVIDADES
El laboratorio debe ser desarrollado en el blog de cada estudiante
El laboratorio debe ser desarrollado en el blog de cada estudiante
- DEFINA:
- Computador
- Partes del computador (hardware y software)
- Dispositivos de entrada al computador
- Definición del Teclado
- Partes del telado (expliquelas) y elabore la gràfica. hoja completa
2. Elabore la gráfica con las posiciones correctas de los dedos en el teclado. Hoja completa y con colores.
3. Ingrese a la dirección que se encuentra en la pagina de inicio de este blog en la columna derecha:
CURSO DE MECANOGRAFÍA(http://www.cursomeca.net/default.htm), y realice el primer ejercicio. Escribalo en el cuaderno como lección uno.
CURSO DE MECANOGRAFÍA(http://www.cursomeca.net/default.htm), y realice el primer ejercicio. Escribalo en el cuaderno como lección uno.
::::::::::::
LABORATORIO UNO
FECHA:_____________________________________________
TEMA:LOS BLOG
DEFINICIÓN
Un blog es un sitio Web personal que facilita la publicación instantánea y constante de entradas (posts); además, permite a sus lectores dar retroalimentación al autor en forma de comentarios. Las entradas pueden organizarse de acuerdo a criterios dados por el autor.
ALCANCE
Se busca que el estudiante elabore su propio Blog con el fin de comunicar a una audiencia en Internet sus investigaciones sobre un tema específico de su interés en forma clara, precisa y concreta.
OBJETIVO GENERAL
El estudiante debe estar en capacidad de elaborar su propio Blog para comunicar a una audiencia específica, en forma clara, precisa y concreta información diversa sobre un tema de su interés.
MATERIALES
Cuaderno, computador e internet
cuenta de correo electronico
ACTIVIDADES
- DEFINA
- BLOG
- Pasos para crear un blog
- Consejos para crear un excelente blog
- Los 10 mejores plataformas online para crear tu blog
- Escriba el nombre de 5 sitios para alojar documentos en internet
2. Seleccione la mejor plataforma para cear el blog
3. seleccione la direccion del blog y el titulo. Escribalas en el cuaderno.
4. Escribe la clave para que no se olvide
5. Escriba la primera entrada con la bienvenida al blog
6. Registrese en YOUTUBE, SLIDESHARE, CALAMEO O EN SCRIBD recuerde que es alli donde puede subir cualquier documento y luego pasarlo a tu blog
7. Desde mi blog lea cuidadosamenta EL MANUAL DE MANEJO DE LA SALA DE INFORMÁTICA elabore una presentación en el programa que desees y subala a tu blog
_______________________________________________________________________________
MANEJO DE TECLADO.
Reconocer el teclado.
- Las cuatro zonas del teclado (alfanumérica, de navegación, numérica, de funciones).
- Las filas de teclas alfanuméricas (superior, dominante, guía e inferior).
- Los sectores izquierdos y derecho del teclado alfanumérico.
- Reconocer, las teclas impresoras (letras, números, signos, etc.) y las complementarias (mayúscula, control, retroceso y demás).
- Conocer con qué dedo se debe presionar cada tecla
- Digitar con todos los dedos de ambas manos
- Conocer con qué dedo y de qué mano, se debe presionar cada tecla.
- Realizar ejercicios para memorizar la localización de las teclas alfabéticas ubicadas en la fila “guía” del teclado (a, s, d, f, g, h, j, k, l, ñ).
- Realizar ejercicios para memorizar la localización de las teclas alfabéticas ubicadas en la fila “dominante” (q, w, e, r, t, y, u, i, o, p)
- Realizar ejercicios para memorizar la localización de las teclas alfabéticas ubicadas en la fila “inferior” (z, x, c, v, b, n, m, coma, punto).
- Realizar ejercicios para desarrollar habilidad de digitación de las teclas: barra espaciadora, Intro, mayúsculas, retroceso, suprimir, “Ctrl”, “Alt”, “Esc”, “Alt Gr” y tabulación.
- Realizar ejercicios para desarrollar habilidad de digitación de los signos de puntuación (punto, coma, interrogación y admiración).Z
- Realizar ejercicios para desarrollar habilidad de digitación de las letras acentuadas (á, é, í, ó, ú).
- Realizar ejercicios para desarrollar habilidad de digitación de palabras cortas (empezar con las palabras utilizadas con mayor frecuencia en españOL